最代码官方
2018-07-12 00:21:36
原证
Bootstrap4使用ajax请求java servlet后端返回json数据,实现输入标签自动完成的简单实例
项目描述
最近在做网站的seo优化,需要把标签和分类进行优化,有个标签输入后自动完成的特效,找了半天发现有很多类似jquery的插件jquery-autocomplete,也有bootstrap官方提供的插件bootstrap3-typeahead.js,但是发现都非常臃肿,而且也不满足标签动态从后台查询数据库返回json并且自动输入的需求,于是自己实现了一个简单的实例,兼容性较差,代码加了不少注释,牛牛们可以下载后自行修改扩展
运行环境
jdk7+tomcat7+mysql+IntelliJ IDEA
项目技术(必填)
jsp+servlet+jquery+bootstrap4+ajax
数据库文件
无
jar包文件
压缩包WEB-INF/lib下
是否原创(转载必填原文地址)
原创
项目截图(必填)
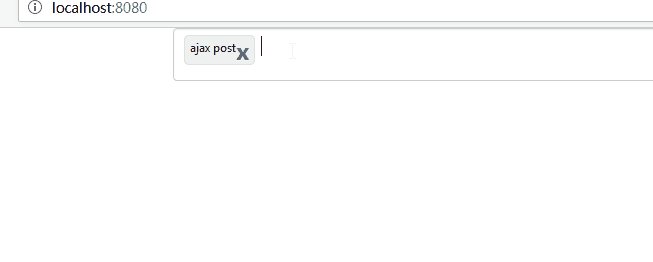
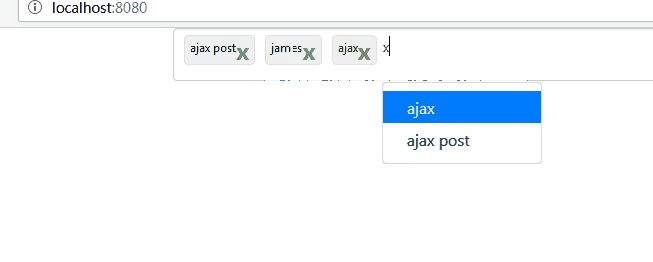
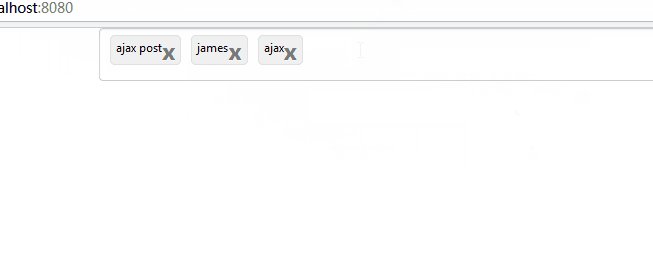
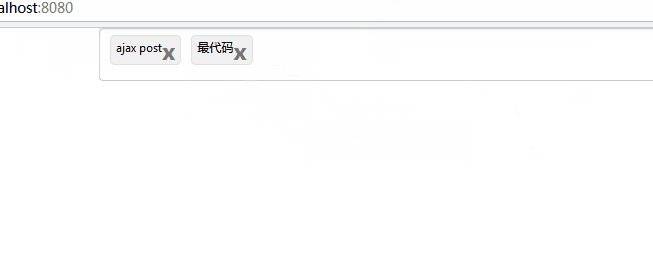
运行截图(必填)
http://localhost:8080/index.jsp
gif动图

注意事项
界面需求都比较简单,但各种可能的需求都有处理。
猜你喜欢
- ajax请求java servlet实现搜索引擎自动完成实例,支持拼音搜索中文
- jquery标签回车自动完成特效代码
- jsp+servlet+jdbc使用cookie做到系统用户自动登录的java web项目实例
- jQuery文本输入框联想补全自动完成插件
- javascript模拟百度搜索框自动完成提示功能
- js高仿百度搜索框自动完成提示特效代码
- jQuery autocomplete实现仿搜索引擎文本自动补全自动完成插件
- bootstrap+autocomplete高仿百度搜索下拉提示框实现自动完成搜索结果源代码下载
- ajax自动提交考试试卷的java web demo
- jsp+servlet+jdbc开发最简单的在线交友系统,javaweb入门学习必备实例
- ajax+servlet+oracle+jdbc+jsp实现仿百度搜索框查询自动提示的功能
- JavaWeb毕业设计---人力资源管理系统
请下载代码后再发表评论
文件名:bootstrap4_ajax_autocomplete.zip,文件大小:1352.645K
下载
- /
- /bootstrap4_ajax_autocomplete
- /bootstrap4_ajax_autocomplete/.classpath
- /bootstrap4_ajax_autocomplete/.idea
- /bootstrap4_ajax_autocomplete/.idea/artifacts
- /bootstrap4_ajax_autocomplete/.idea/artifacts/bootstrap4_ajax_autocomplete_war_exploded.xml
- /bootstrap4_ajax_autocomplete/.idea/misc.xml
- /bootstrap4_ajax_autocomplete/.idea/modules.xml
- /bootstrap4_ajax_autocomplete/.idea/uiDesigner.xml
- /bootstrap4_ajax_autocomplete/.idea/workspace.xml
- /bootstrap4_ajax_autocomplete/.idea/artifacts
- /bootstrap4_ajax_autocomplete/.myeclipse
- /bootstrap4_ajax_autocomplete/src
- /bootstrap4_ajax_autocomplete/src/com
- /bootstrap4_ajax_autocomplete/src/com/zuidaima
- /bootstrap4_ajax_autocomplete/src/com/zuidaima/demo
- /bootstrap4_ajax_autocomplete/src/com/zuidaima
- /bootstrap4_ajax_autocomplete/src/com
- /bootstrap4_ajax_autocomplete
 相关代码
相关代码
- 精 JavaWeb图书销售管理系统/网上书店
- 证精 JavaWeb毕业设计---人力资源管理系统
- 证 jsp+servlet+jdbc开发最简单的在线交友系统,javaweb入门学习必备实例
- 原证 基于Javaweb jsp servlet mysql bootstrap layui jQuery的图书管理系统
- 证 JavaWeb电子商城项目分享(可做毕业设计)
- 证 Javaweb注册登录、增删改查实现的简单通讯录系统
- 证 JavaWeb库存管理系统代码下载
- 原证精 Java开源社区论坛系统Symphony
- 证精 基于jsp+servlet的电子商城项目
- 原证精 java web学习入门的失物招领系统
- 证 java实现最简单的web聊天室程序源代码,适合初学者
- 原证 java web慧心人力资源管理系统
 最近下载
最近下载








 最近浏览
最近浏览
