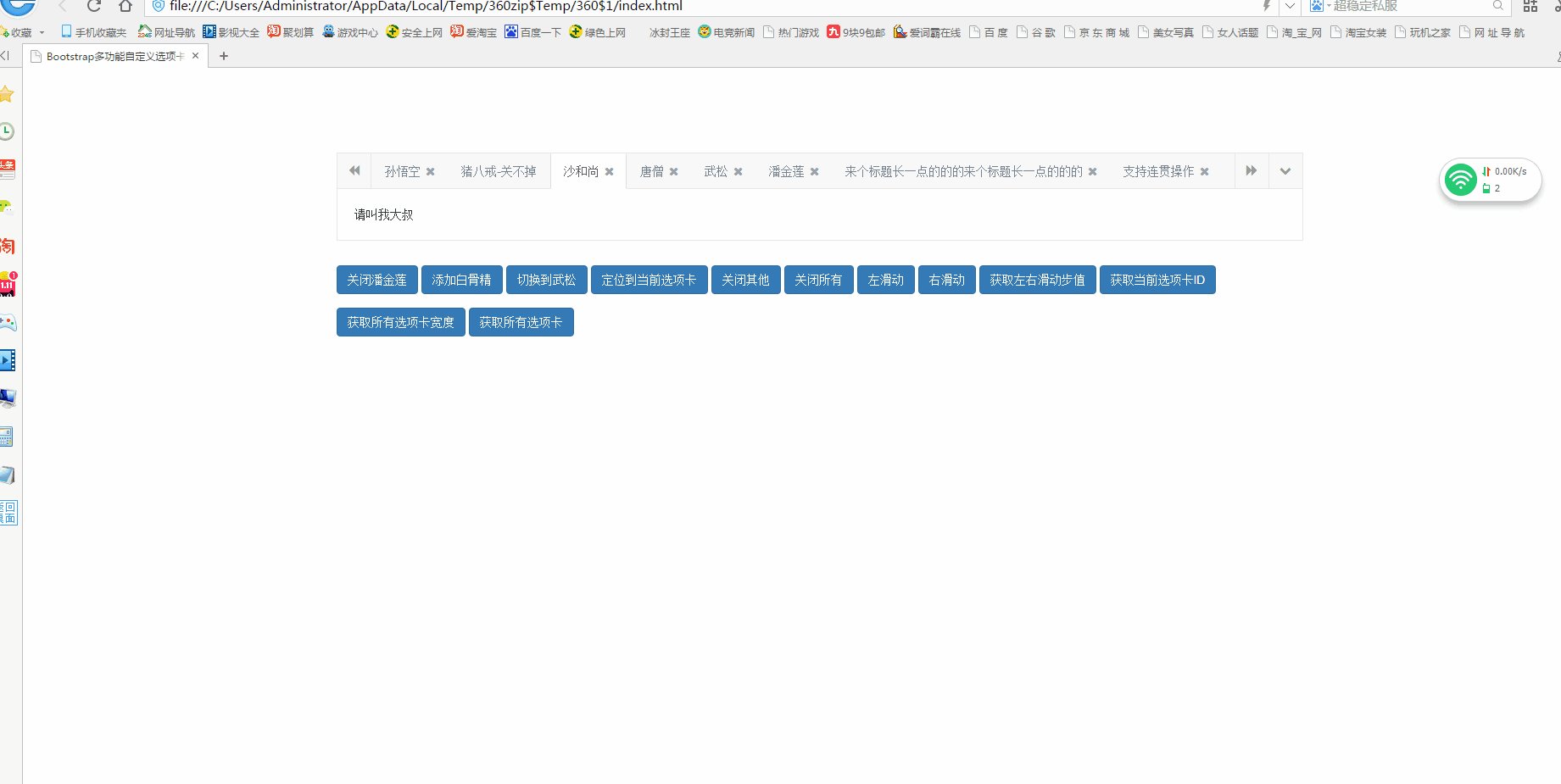
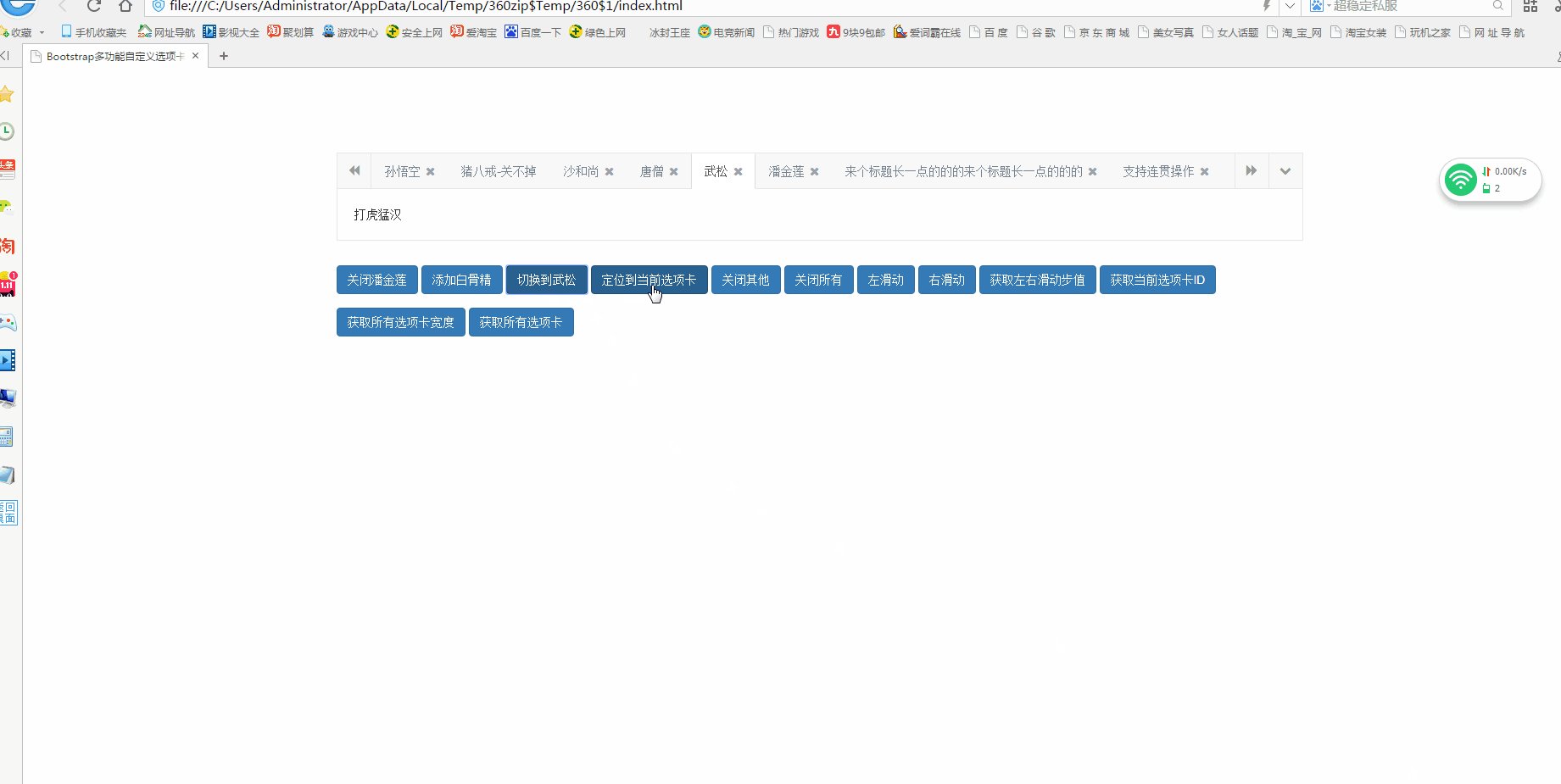
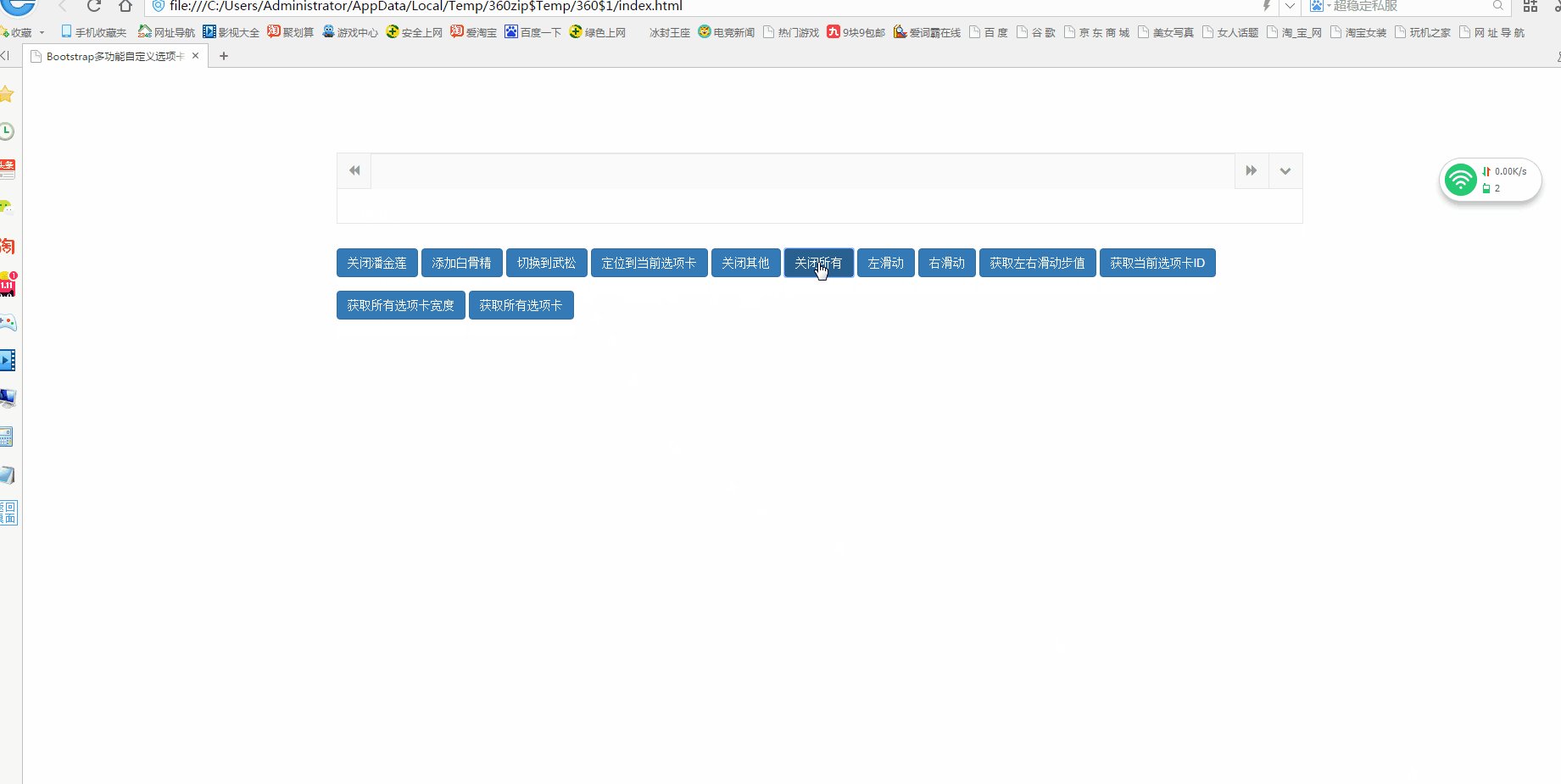
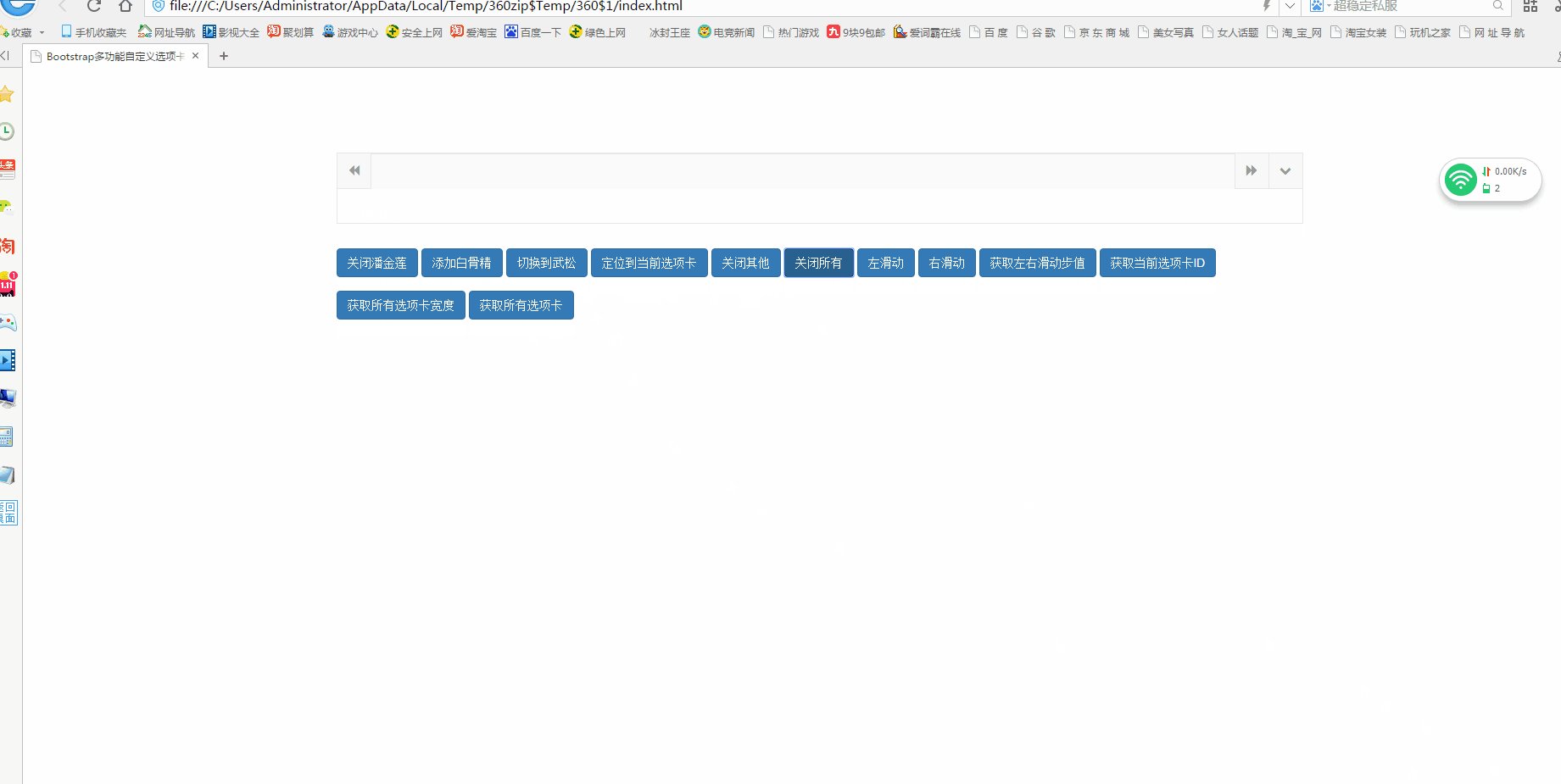
jquery+bootstrap多功能自定义选项卡插件
一款功能强大的jQuery选项卡代码,Bootstrap自定义选项卡插件支持关闭,添加,切换到定位,定位到当前,关闭其他,关闭所有,左滑动,右滑动,获取左右滑动步值,获取当前选项卡ID,获取所有选项卡宽度,获取所有选项卡功能代码等。
js代码
<script type="text/javascript" src="js/nth.tabs.min.js"></script>
<script>
var nthTabs;
$(function () {
//一个低门槛的演示,更多需求看源码
//基于bootstrap tab的自定义多标签的jquery实用插件,滚动条依赖jquery.scrollbar,图标依赖font-awesome
nthTabs = $("#editor-tabs").nthTabs();
nthTabs.addTab({
id:'a',
title:'孙悟空',
content:'看我七十二变',
}).addTab({
/*换个姿势*/
id:'b',
title:'猪八戒-关不掉',
content:'高老庄娶媳妇',
active:true,
allowClose:false,
}).addTab({
id:'c',
title:'沙和尚',
content:'请叫我大叔',
}).addTab({
id:'d',
title:'唐僧',
content:'光头一个',
}).addTab({
id:'e',
title:'武松',
content:'打虎猛汉',
}).addTab({
id:'f',
title:'潘金莲',
content:'大美女',
}).addTab({
id:'g',
title:'来个标题长一点的的的来个标题长一点的的的',
content:'你赢了',
}).addTab({
id:'h',
title:'支持连贯操作',
content:'没错就是这么爽',
}).addTab({
id:'i',
title:'欢迎提意见',
content:'一定一定',
}).addTab({
id:'j',
title:'熬夜写的啊',
content:'码农苦逼~',
}).setActTab("#c");
});
</script>
gif动图
猜你喜欢
- /
- /fonts
- /fonts/fontawesome-webfont.eot
- /fonts/fontawesome-webfont.ttf
- /fonts/fontawesome-webfont.woff
- /fonts/fontawesome-webfont.woff2
- /index.html
- /js
- /js/bootstrap.min.js
- /js/jquery.min.js
- /js/jquery.scrollbar.min.js
- /fonts
 相关代码
相关代码
 最近下载
最近下载
 最近浏览
最近浏览









